
CAD Exchanger — это пакет программ для просмотра и преобразования 3D САПР данных и их интеграции в другие инженерные приложения. CAD Exchanger имеет два патента в области параллельных вычислений, а его решения используют более 150 000 пользователей в более чем 110 странах, в том числе такие компании, как NASA, Tesla, Apple, Siemens и Altium.
В этой статье мы рассмотрим, какие данные можно извлечь из 3D-модели и визуализировать онлайн с помощью CAD Exchanger Web Toolkit.
Практически во всех сферах, будь то дизайн обуви, производство печатных плат или проектирование летательных аппаратов, демонстрация прототипа или конечного изделия является неотъемлемой частью жизненного цикла продукта. При этом наиболее универсальный канал презентации — это браузер, не зависящий от географии, разницы во времени и эпидемиологической обстановки. Если вы сталкиваетесь с необходимостью визуализировать 3D-модели онлайн, на страницах Интернет-магазина или в интерфейсе САПР-приложения, эта статья будет вам полезна.
Существует несколько способов просмотра 3D-моделей в браузере, в том числе:
- Преобразование исходной САПР-модели в один из промежуточных форматов (например, .gltf) и его импорт с помощью three.js API;
- Запись файла в нативный three.js формат — JSON;
- Использование аддона Web Toolkit от CAD Exchanger.
Сегодня мы поговорим о возможностях, которые даёт Web Toolkit, и его отличиях от остальных методов.
Кому может быть полезен этот инструмент?
Как упоминалось выше, для визуализации трехмерных объектов в браузере можно рассмотреть несколько возможностей. Целесообразность выбора CAD Exchanger Web Toolkit определяется количеством необходимых функций.
Ни один из промежуточных форматов, поддерживаемых three.js, не способен хранить свойства геометрической проверки (для контроля соответствия оригинальной и конвертированной моделей), а также отображать твердотельную геометрию (B-Reps), PMI (Product & Manufacturing Information) или слои.
Текстовые форматы OBJ, VRML и STL занимают много места на диске и требуют большой пропускной способности сети, увеличивая исходный размер файла до 20 раз.
OBJ не поддерживает хранение дерева структуры с подсборками и создание множества компонентов, ссылающихся на одну деталь, поэтому требует генерации дублирующихся полигональных сеток во время работы приложения.
Единственной дополнительной опцией формата STL является хранение полигонов.
И даже самый богатый на возможности формат GLTF не поддерживает вышеперечисленные данные, которые необходимы для реалистичной и функциональной САПР-модели.

Рис. 1. Отображение дерева структуры с подсборками
Если стоит цель создать онлайн-инструмент, который позволит пользователям взаимодействовать с 3D объектами, то разработчикам стоит обратить внимание на CAD Exchanger Web Toolkit. Аддон даёт возможность задействовать максимум данных и атрибутов САПР-модели.
Как работает CAD Exchanger Web Toolkit?
CAD Exchanger Web Toolkit — это набор JavaScript библиотек, который интегрируется в веб-страницы и позволяет создавать интерактивные 3D веб-приложения, размещаемые локально или в облаке.
Пример отображения 3D модели с помощью Web Toolkit. Доступно вращение и масштабирование.
Web Toolkit доступен в двух форматах:
- Комплексный пакет включает в себя нужные сторонние зависимости (в частности three.js). По ссылке, а также в приведенном ниже фрагменте кода можно посмотреть пример использования комплексного пакета.
// Создаём сцену и область просмотра
const aScene = new cadex.ModelPrs_Scene();
const aViewPort = new cadex.ModelPrs_ViewPort({ autoResize: true}, document.getElementById('model-viewer'));
aViewPort.attachToScene(aScene);
// Загружаем подготовленную модель
const aModel = new cadex.ModelData_Model();
const aLoadResult = await aModel.loadFile('Radial_Engine.cdxfb', dataLoader, false);
// Размещаем модель в сцене
let aDisplayMode = cadex.ModelPrs_DisplayMode.Shaded;
let aRepMode = cadex.ModelData_RepresentationMask.ModelData_RM_Poly;
await cadex.ModelPrs_DisplayerApplier.apply(aLoadResult.roots, [], {
displayer: new cadex.ModelPrs_SceneDisplayer(aScene),
displayMode: aDisplayMode,
repSelector: new cadex.ModelData_RepresentationMaskSelector(aRepMode)
});
- Если приложение уже использует three.js, то во избежание дополнительных расходов на скачивание предоставляется минифицированный пакет. В документации к инструменту можно посмотреть пример интеграции Web Toolkit в приложение с three.js.
Функционал Web Toolkit
CAD Exchanger Web Toolkit работает на базе CAD Exchanger SDK, благодаря чему поддерживает более 30 3D-форматов: нейтральные (IGES, STEP, STL, JT и др.), нативные (DWG, CATIA V5, SOLIDWORKS, PTC Creo, Siemens NX) и форматы геометрических ядер (ACIS, Open CASCADE, Parasolid, Rhino).
Данные, импортированные из файлов этих форматов, передаются в Web Toolkit через нативный формат аддона CDXFB, специально спроектированный для быстрого отображения в Интернете. Кроме визуализации формат CDXFB обеспечивает доступ к продуктовой структуре и PMI, позволяет выполнять измерения, выделение объектов и другие операции с 3D-моделью.
Визуализация
Загруженную 3D-модель можно визуализировать в интерактивном 3D-интерфейсе с помощью WebGL. Процесс визуализации состоит из следующих этапов:
- Создание сцены и области просмотра;
- Выбор представления: твердотельное (BRep) или одно из доступных полигональных (для форматов, которые поддерживают несколько уровней детализации (LOD), например JT);
- Выбор режима отображения: каркасное, полутоновое с границами или без них;
- Визуализация объекта.

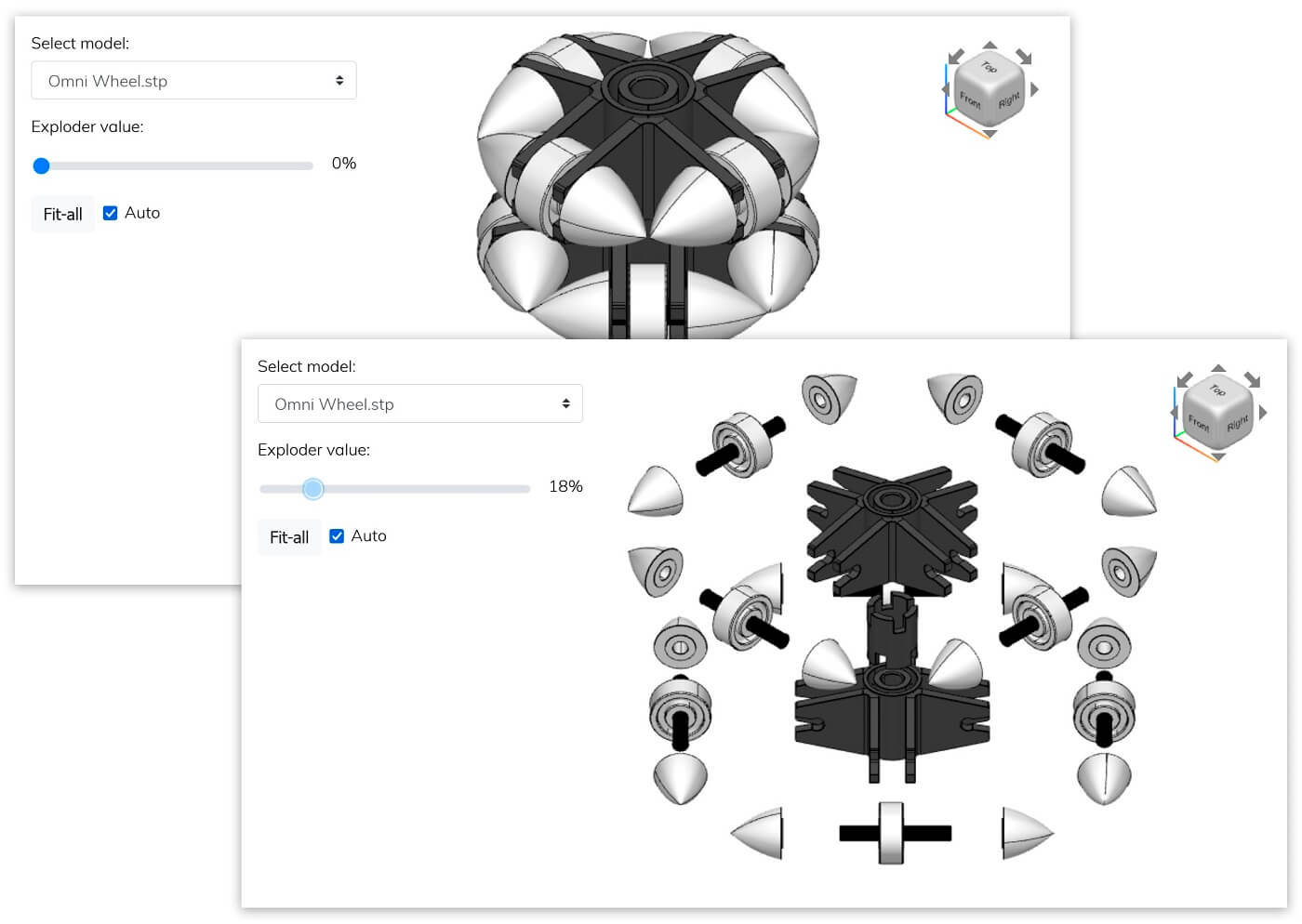
Рис. 2. Создание вида с разнесёнными деталями с помощью Web Toolkit
Пример базового функционала онлайн просмотрщика моделей можно посмотреть в документации к модулю.
Доступ к продуктовой информации
В задачи веб-приложения может входить не только визуализация самой модели, но и отображение или обработка других данных об объекте. В зависимости от особенностей загружаемого формата, Web Toolkit может воспроизводить следующие данные:
- Продуктовую структуру или граф сцены (иерархию сборок и частей, а также их экземпляров);
- Имена и атрибуты визуализации (например, цвета и материалы), привязанные к элементам графа;
- Пользовательские параметры (привязанные в формате строк, целых чисел или чисел с плавающей запятой, дат и т. д.);
- Геометрические представления деталей, например полигональные сетки;
- PMI (Product and Manufacturing Information).
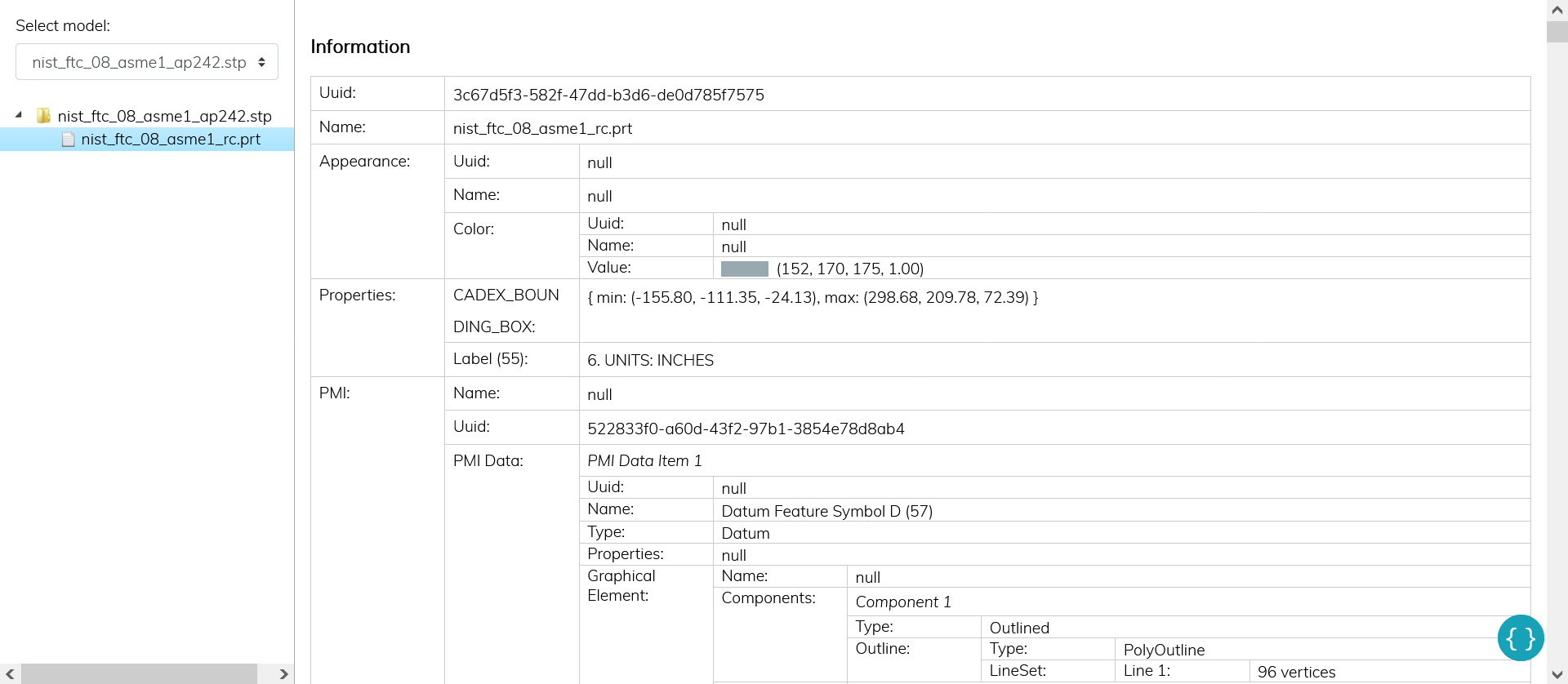
На рис. 3 представлен пример интерфейса доступа пользователя к продуктовой информации (Model Explorer). По ссылке можно посмотреть интерактивный пример такого веб-приложения и данных, которые могут быть извлечены из 3D-модели.

Рис. 3. Интерфейс Model Explorer
Взаимодействие с моделями
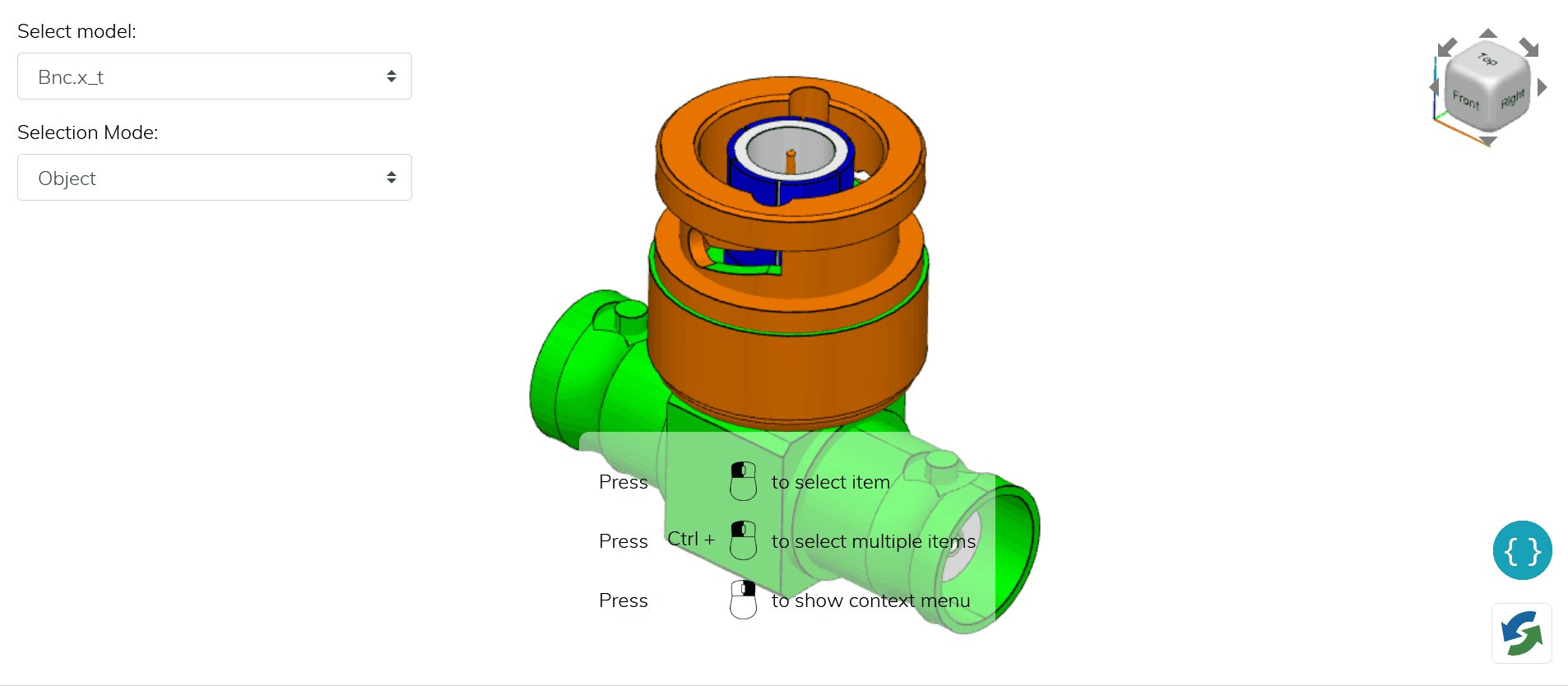
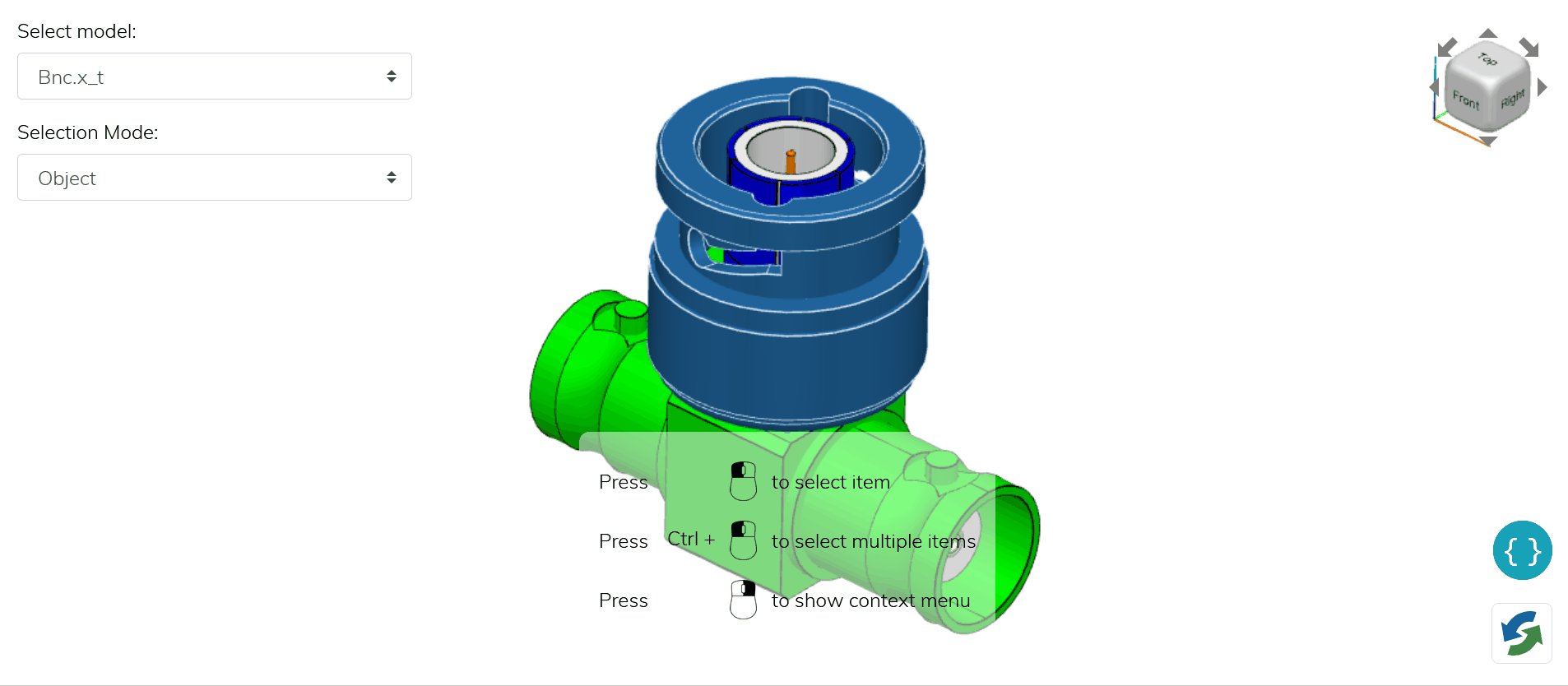
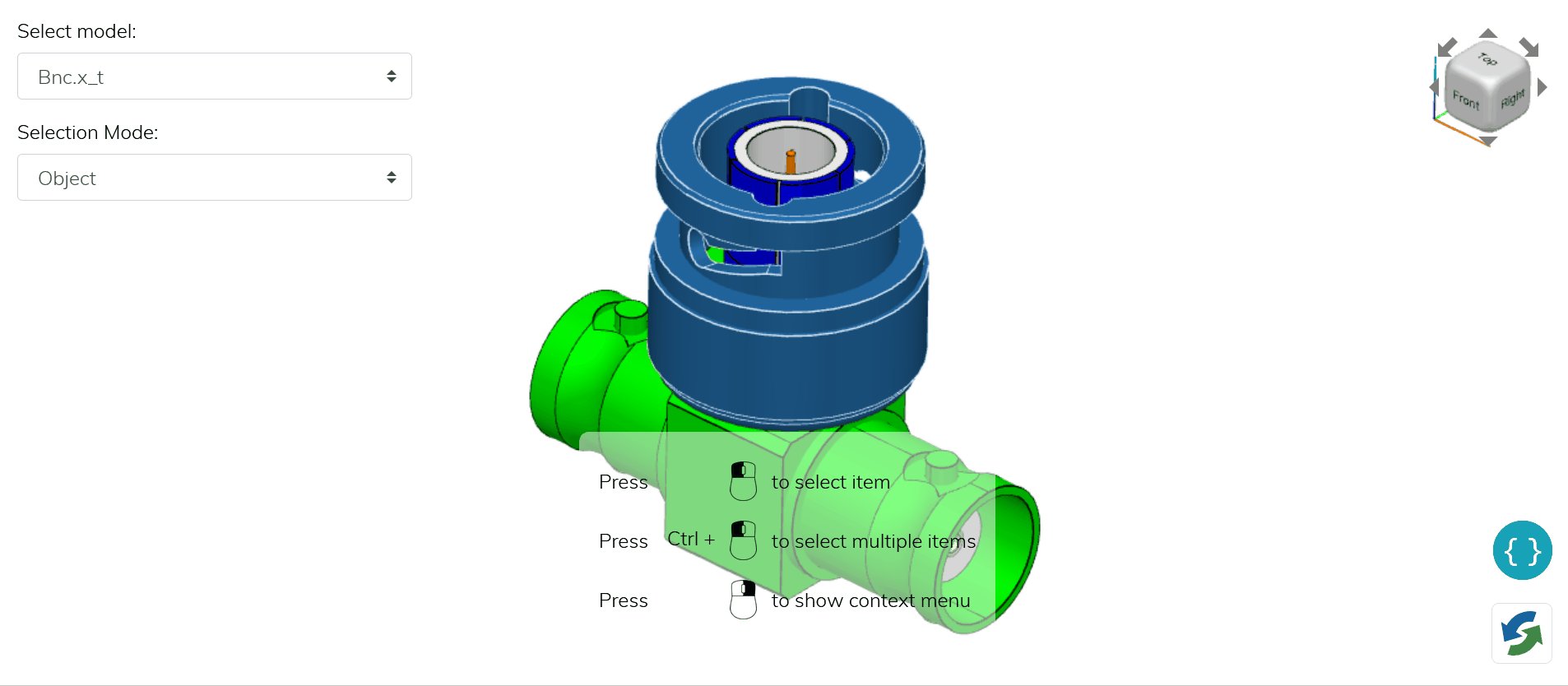
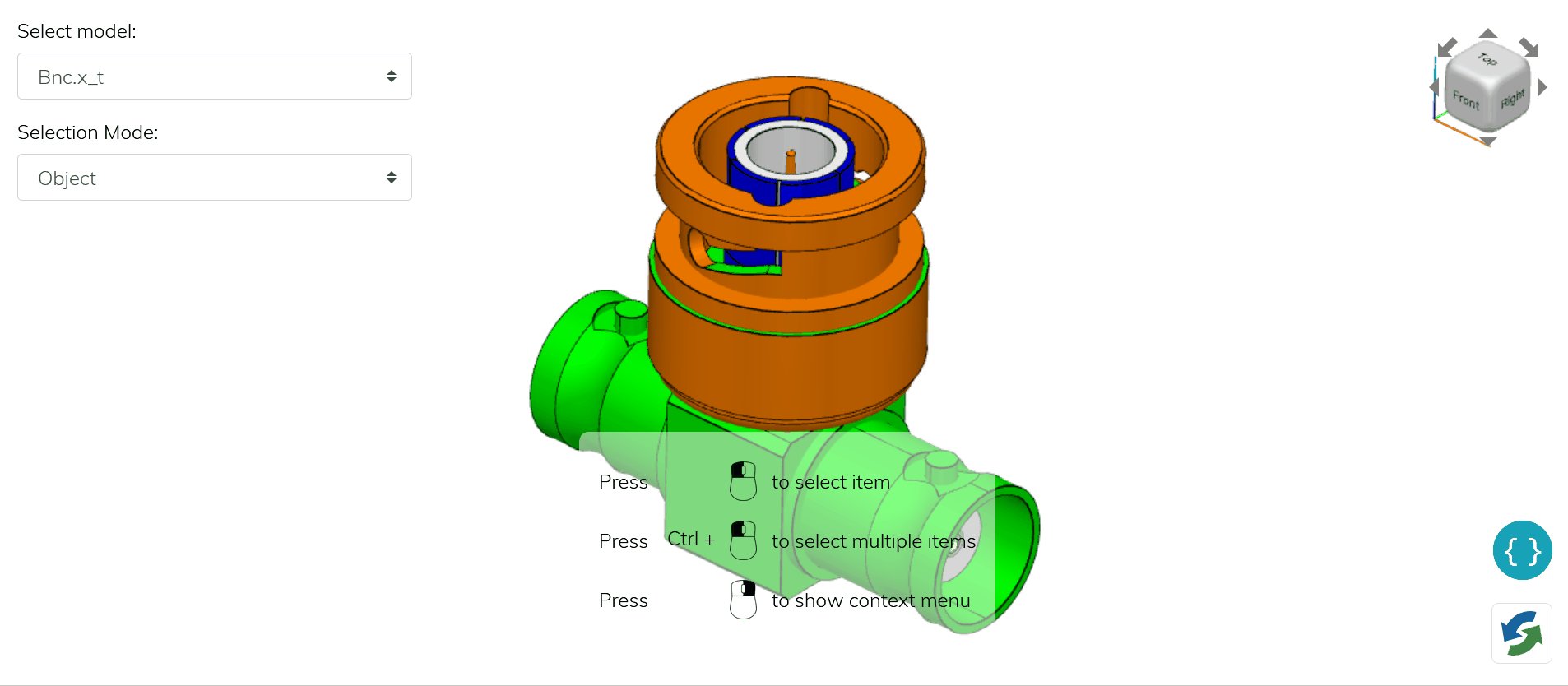
CAD Exchanger Web Toolkit позволяет пользователям веб-приложений выполнять следующие операции с САПР-моделями:
- Выделение двух видов: целой детали (например отдельной гайки из большой сборки) или определённой вершины в твердотельной репрезентации или узла в полигональной;
- Выбор группы объектов;
- Вращение, масштабирование и перемещение;
- Отображение графического PMI в браузере;
- Создание вида с разнесёнными деталями.
Благодаря интеграции с API CAD Exchanger SDK, в приложениях на базе Web Toolkit также можно выполнять измерения: стандартные (габаритные параллелепипеды, расстояния, углы) и более сложные (площадь поверхности, объем, центр масс, минимальные габаритные параллелепипеды).
По следующим ссылкам, а также на рисунках 4 и 5 можно посмотреть образцы приложений с возможностью измерений и отображения PMI.

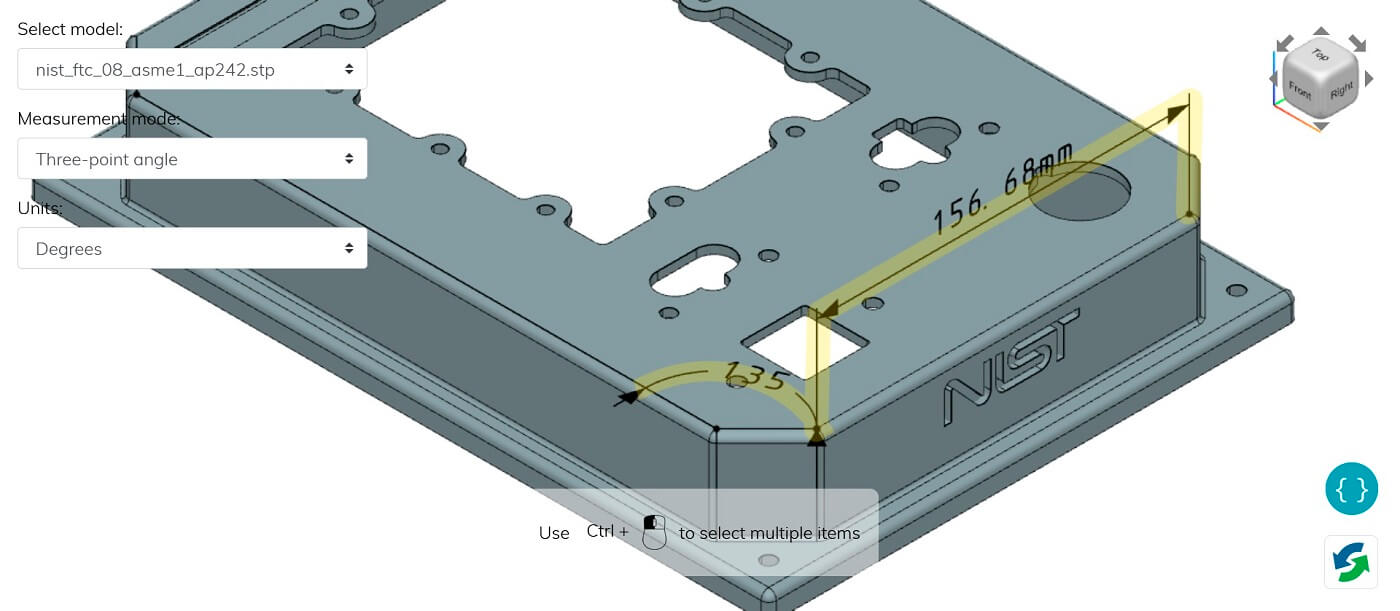
Рис. 4. Измерение расстояний и углов

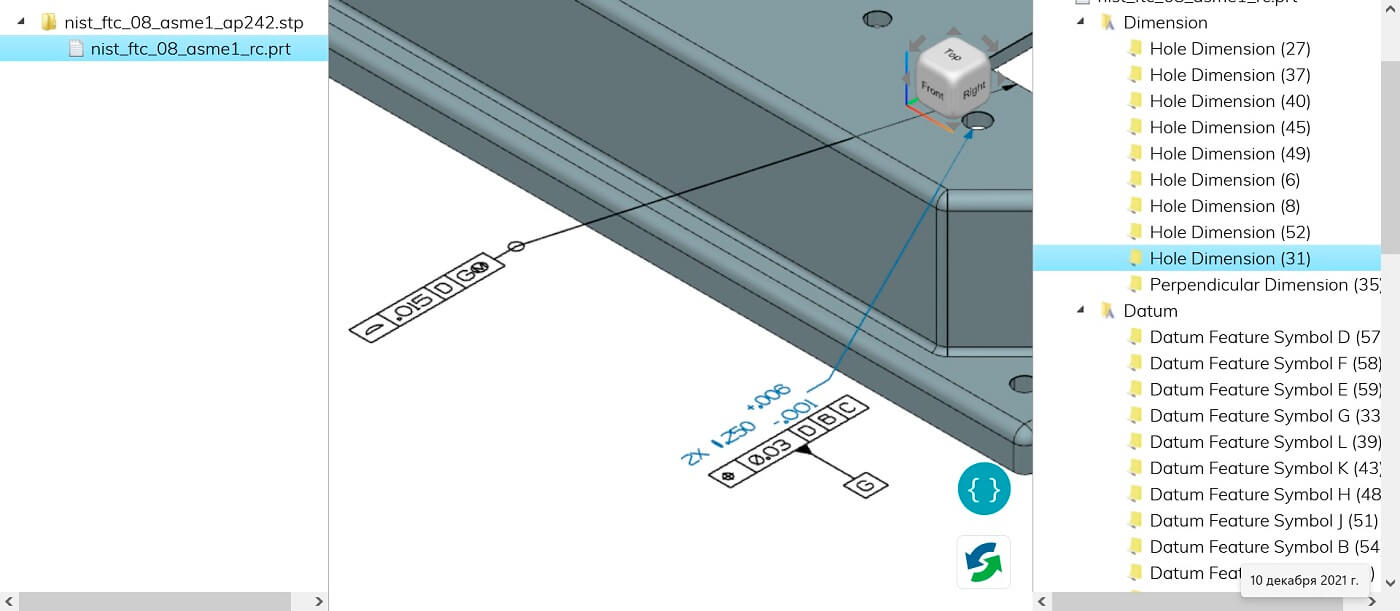
Рис. 5. Отображение PMI
Совместимость с различными браузерами
Модуль Web Toolkit от CAD Exchanger совместим с браузерами Chrome, Firefox, Opera, Safari, Microsoft Edge и Internet Explorer.
Преимущества Web Toolkit
Web Toolkit был изначально разработан для внутреннего использования в CAD Exchanger Cloud, так как форматы, поддерживаемые three.js, не позволяли извлекать необходимое количество данных о модели. На сегодняшний день инструмент широко применяется в клиентских приложениях благодаря оптимальному формату данных, гибким настройкам, удобному и простому API.
Эффективный формат данных
Команда CAD Exchanger вложила много усилий в создание оптимального формата файлов для быстрой и беспрепятственной передачи данных. В результате проприетарный формат CDXFB, в который преобразуются все файлы, стал основой всех процессов внутри Web Toolkit. Ключевыми преимуществами CDXFB являются следующие особенности:
- Это двоичный формат с высокой степенью сжатия, которая обеспечивает эффективную передачу данных. Например, один и тот же JT файл размером 60 Кб будет весить 550 Кб при конвертации в GLTF и всего 127 Кб при преобразовании в CDXFB.
- CAD Exchanger использует внешние ссылки для более быстрой загрузки, меньшего объема занимаемой памяти и экономии места для хранения. Кроме того, для оптимизации производительности можно отфильтровать ненужные данные: в частности, выбрать, хранить ли данные PMI и какой уровень детализации полигональной сетки использовать.
Гибкая настройка визуализации
Визуализация на базе three.js предоставляет несколько опций для отображения 3D-модели. Функционал приложения и внешний вид модели можно настраивать следующим образом:
- Устанавливать режим ортографической проекции или режим перспективы с фоном или без него;
- Добавлять видовой куб — интерактивный элемент переключения между ракурсами;
- Отображать объекты в полутоновом или каркасном режимах;
- Отображать материалы и текстуры или пренебрегать ими в зависимости от назначения приложения.
Единый API для доступа к данным
CAD Exchanger преобразует любой САПР-формат в модель данных, которая не зависит от формата (класс ModelData_Model) и содержит всю информацию о 3D-модели: иерархию сборок и деталей, геометрию, свойства, метаданные и PMI. Независимо от расширения исходных файлов, единый API обеспечивает удобный доступ к формат-специфичным данным.
Простота использования
Модуль Web Toolkit от CAD Exchanger базируется на популярной библиотеке three.js и WebGL API. Это обеспечивает бесшовную интеграцию с приложениями и сервисами, созданными на основе этих инструментов, что позволяет повторно использовать ранее написанный код и сокращать сложность и время разработки.

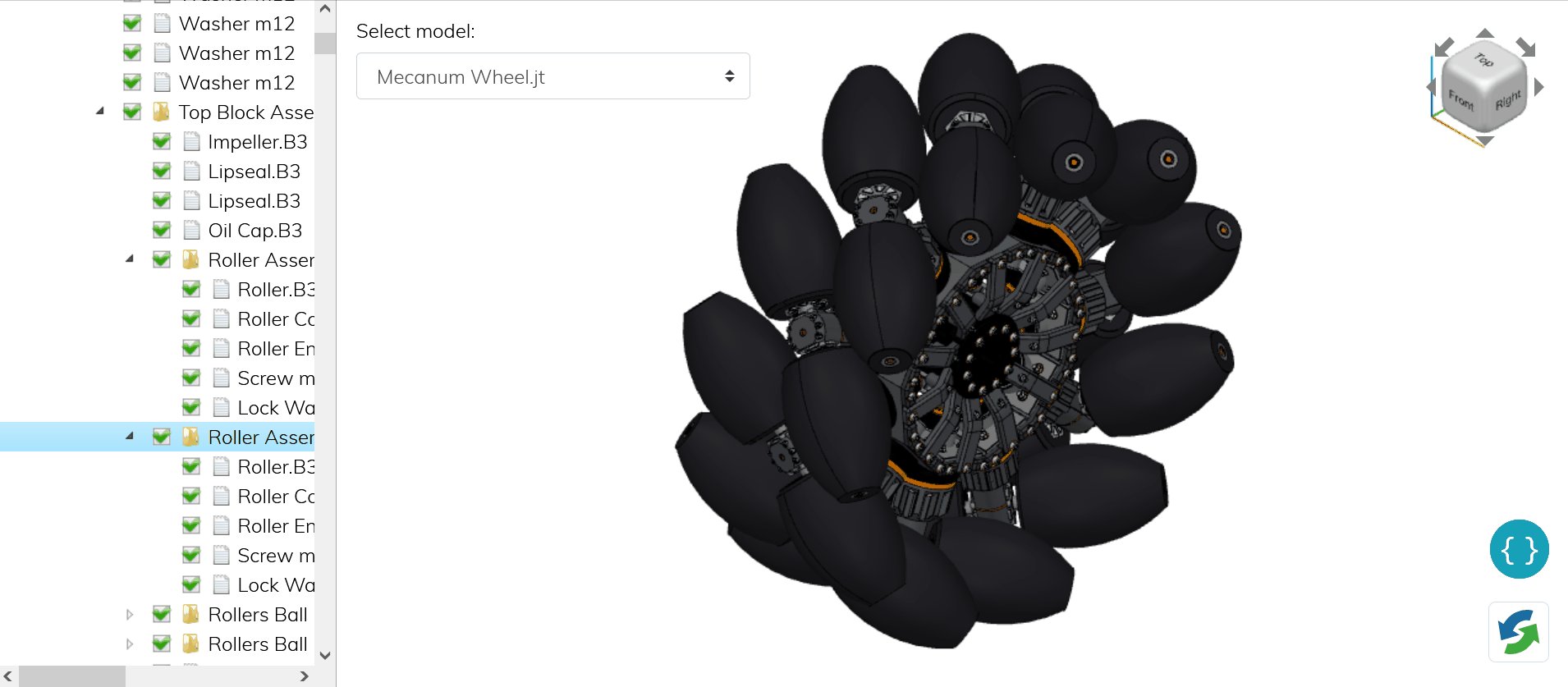
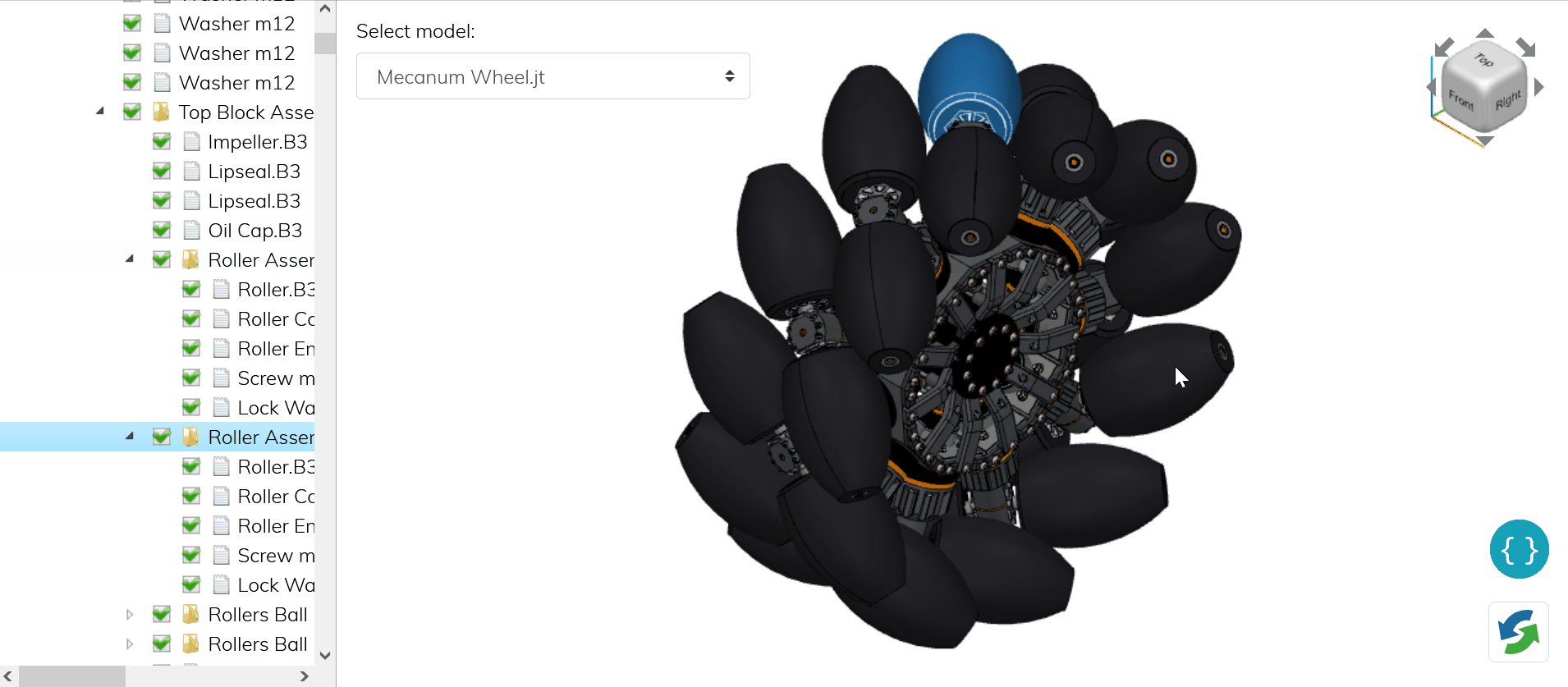
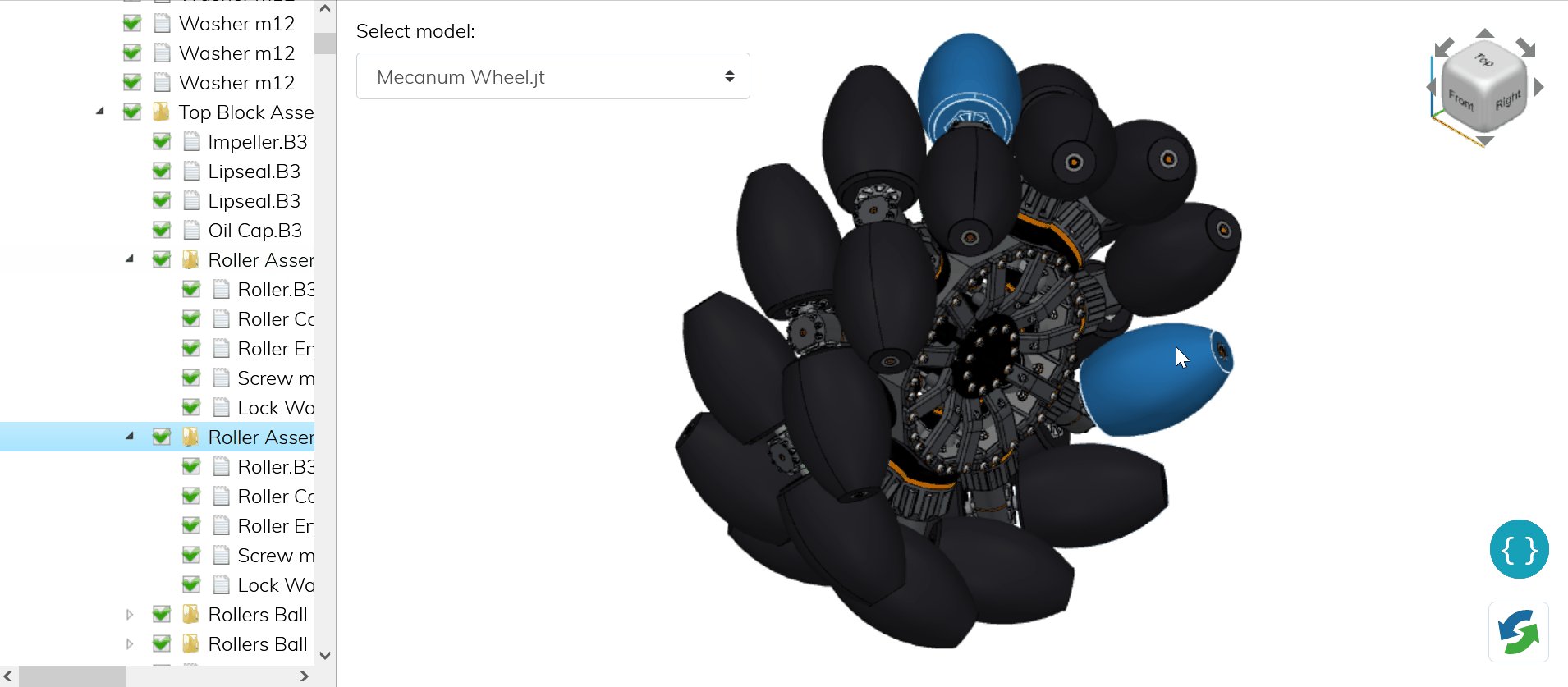
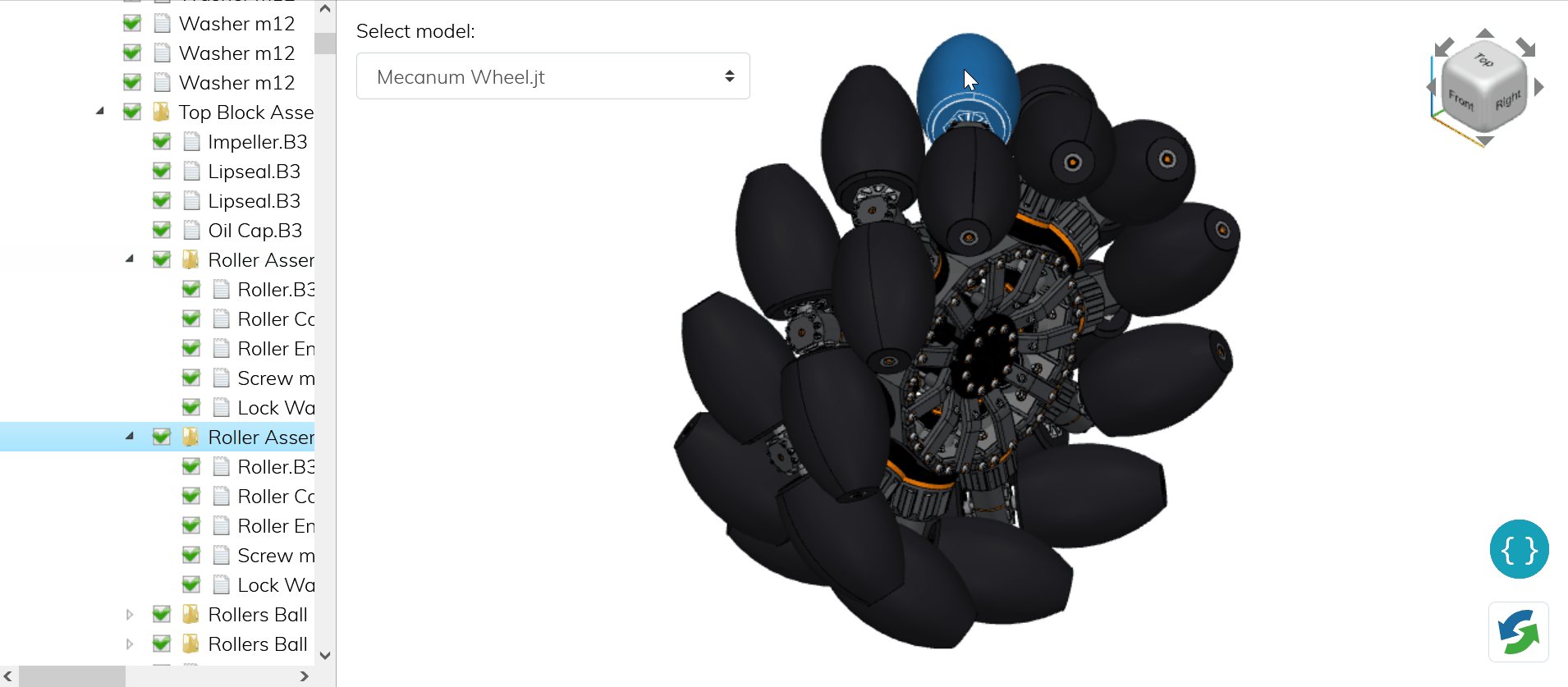
Рис. 6. Выделение элементов 3D-модели
В целом отправной точкой при выборе инструмента работы с 3D-данными в браузере должно быть определение необходимого уровня 3D-визуализации. Сделать это на ранних этапах разработки продукта может быть непросто, поэтому CAD Exchanger предоставляет бесплатную 30-дневную пробную версию своего программного решения CAD Exchanger SDK, которое включает аддон Web Toolkit с полной технической поддержкой.
Используя открытую документацию, можно ознакомиться с ключевыми функциями CAD Exchanger Web Toolkit, протестировать работу с геометрией и интерактивные функции.
По всем вопросам и предложениям о продуктах CAD Exchanger можно обращаться через контактную форму на сайте компании.